Hallo Blogger,
Pada kesempatan ini saya ingin memberikan sedikit tips untuk membuat web 2.0 navigation bar, dan saya juga ingin memberi tahu anda tentang perbedaan regular navigation bar, dan a web 2.0 bar.
Standard Navigation Bar

Web 2.0 Navigation Bar

mungkin dari kedua contoh diatas anda sudah mulai bisa merasakan perbedaan diantara kedua navigation bar tsb. 
membuat navigation web 2.0 sangat lah mudah dan bisa dilakukan oleh semua orang.
Step 1 - Seleksi Area!
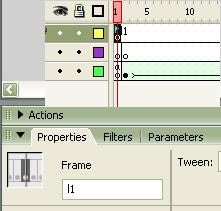
pertama-tama saya membuat dokumen baru dengan ukuran size 44×500. ukuran tersebut buka merupakan patokan yang baku ,semua sesuai dengan kebutuhan dari web atau blog yang anda kelola. Jika sudah selasai, anda bisa melakukan croping image untuk membuat web 2.0 navigation bar yang bagus. sekarang seleksi, dengan menggunakan rectangular marquee tool. Seperti contoh dibawah ini.:

Step 2 -Gradient Tool
Gunakan gradient tool, beri warna (fill) pada area yang telah anda seleksi tadi. berikan warna terang pada bagian atas dan warna gelap pada bagian bawah. Contoh nya seperti dibawah ini .

Sekarang sudah aga terlihat hidup dengan gradien tool.

Step 3 - Berikan Tombol sesuka anda
Sebelum anda memasukan text/button pada navigasi ada baiknya anda melakukan listing atau membuat daftar link apa saja yang akan dimasukan. Jika sudah, mari kita input text utk dijadikan button, pilih Type Tool untuk mengetikan seluruh link yang sudah anda buat daftarnya. saya menggunakan Century Gothic sebagai font nya dan size 14. Disini saya menggunakan format text lowercase/format huruf kecil. Format Huruf kecil atau besar bisa disesuaikan dengan kebutuhan web/blog anda.
Untuk link yang pertama,Saya Tulis “home”, klik space bar 8 kali dan lalu Tulis “forum”, dan klik space bar 8 kali, dst. lalu berikan rata tengah dengan menggunakan move tool atau tekan V lalu geser sampai tulisan terlihat pas ditengah-tengah.
Step 4 - Transisi warna!
Langkah ini sangat mudah dan simple tapi memilki effect yang keren untuk navigation bar. Pertama, Buat layer baru( new layer ). Lalu berikan fill warna putih pada bagian atas Navigation bar, Kurang lebih spt gamabr dibawah ini.

Sekarang setting Opacity menjadi 8%.

Step 5 - Sentuhan Tambahan
Lakukan step 4 kembali dan berikan kotak putih lalu atur opacitynya (sesuai kebutuhan anda), langkah ini bertujuan utk memberikan effect hover apabila pointer cursor melewati bagian navigation bar.
Selesai....!
Selamat, anda telah selesai membaca tutorial Bagaimana membuat web 2.0 navigation bar. saya harp bisa bermanfaat bagi anda.
kurang lebih terlihat seperti gambar dibawah ini.

Selamat mencoba, semoga bermafaat

abi lukman 2008